
Da quest’anno il 1 luglio è diventata una scadenza importate per tutti gli MVP in quanto le riconferme sono state unificate e non vengono più effettuate a scaglioni trimestrali.
Con mia grande gioia quest’anno sono stato riconfermato per la seconda volta e devo dire che è sempre una grande emozione ricevere questa mail che sancisce un riconoscimento di tutti gli sforzi fatti in ambito community sacrificando il proprio tempo per poter riuscire a condividere con gli altri quello che più mi piace, cioè la tecnologia
Quest’anno è stato veramente intenso e proprio qualche giorno fà è il grande Emiliano Musso mi ha contattato ed abbiamo realizzato un post sul blog technet proprio ripercorrendo tutto ciò che la community DotNetAbruzzo (di cui sono veramente onorato di essere il fondatore) ha avuto modo di realizzare durante l’anno
Come al solito l’impegno è stato tanto ma le soddisfazioni non sono mancate e soprattutto devo ringrazione Angelo Gino Varrati e Pierstefano Tucci che in questo anno si sono aggiunti a me e mi hanno dato una mano nell’organizzazione, senza di loro molte cose sarebbero state veramente impossibili 😀
Oltre poi a quanto fatto a livello community ci sono stati anche altre contributi a livello personale, le risposte sui forum, gli articoli su questo blog, quelli sul blog msdn, i podcast con gli amici di DotNetPodcast e gli articoli su ioProgrammo, guardando indietro direi che qualcosa l’ho fatta 😀
Come al solito questo riconoscimento non vuole essere solo un punto di arrivo, ma uno stimolo ad andare sempre avanti ed a cercare di dare sempre di più, quindi passate le vacanze sarà ora di rimboccarsi di nuovo le maniche ed andare avanti.
Buon Coding a tutti!!


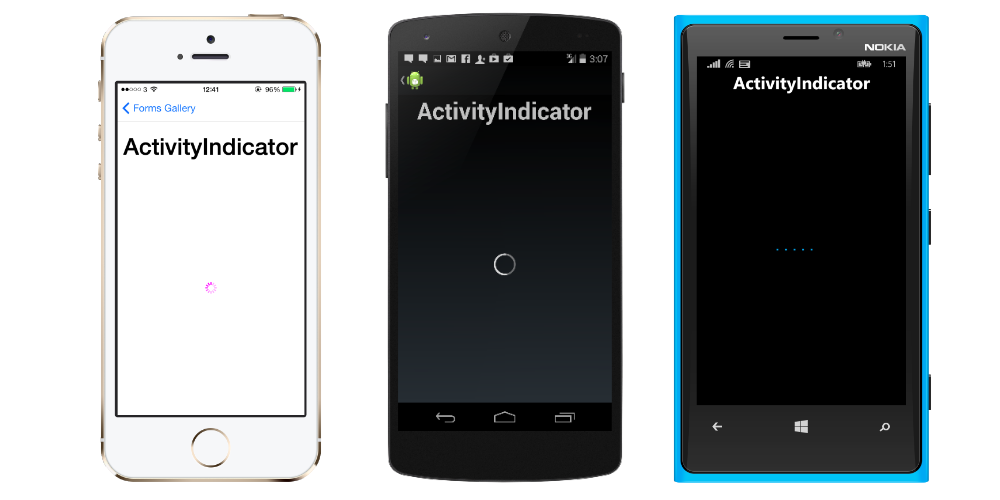
 Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP





Commenti recenti