Build, la conferenza più importante per sviluppatori di Microsoft di quest’anno è stata piena di novità per noi sviluppatori (tra cui anche xamarin gratuito) e forse una delle più attese era la possibilità di far girare le proprie app UWP sulla XBox di casa senza necessità di acquistare nessun devkit o dover fare sblocchi particolari.
Per fortuna dopo qualche anno di attesa siamo stati accontentanti e la funzionalità è stata rilasciata pubblicamente con una propria pagina ufficiale sul portale developer di microsoft.
In questo post vedremo insieme come far partire la nostra prima app su XBox e quali sono i limiti al momento.
Prerequisiti
Per poter sviluppare su XBox One abbiamo bisogno di
Attiviamo la modalità sviluppatore sulla nostra XBox
Innanzi tutto abbiamo bisogno di una XBox One che non faccia parte di nessun programma di preview, quindi se la nostra console fa già parte dell’update preview dobbiamo uscirne. L’operazione può essere fatta direttamente dall’app Xbox Preview Dashboard, unico neo è che non sarà immediata ma potrà richiedere alcuni giorni per essere effettiva (nel mio caso ci sono volute circa 48 ore), tutti i dettagli sulle operazioni da eseguire sono disponibili nelle FAQ ufficiali del programma preview
Una volta che la nostra console sarà nel canale standard degli aggiornamenti, dovremo installare dallo store XBox l’app Dev Mode Activation e seguire le semplici operazioni a schermo che ci guideranno all’attivazione della nostra console tramite il nostro account developer.

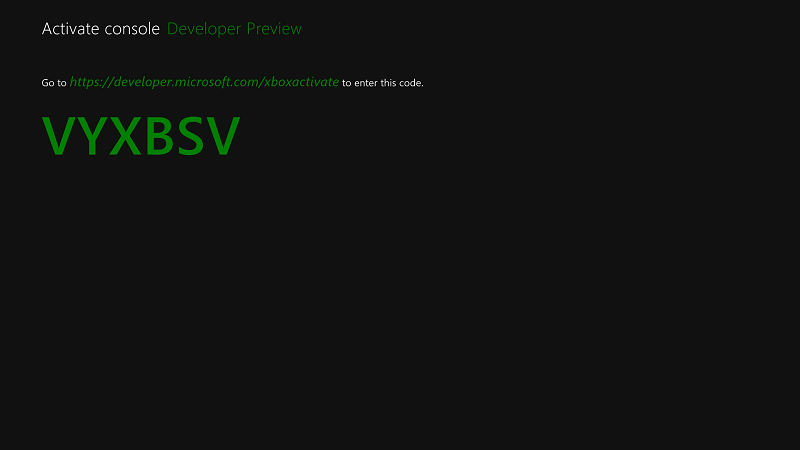
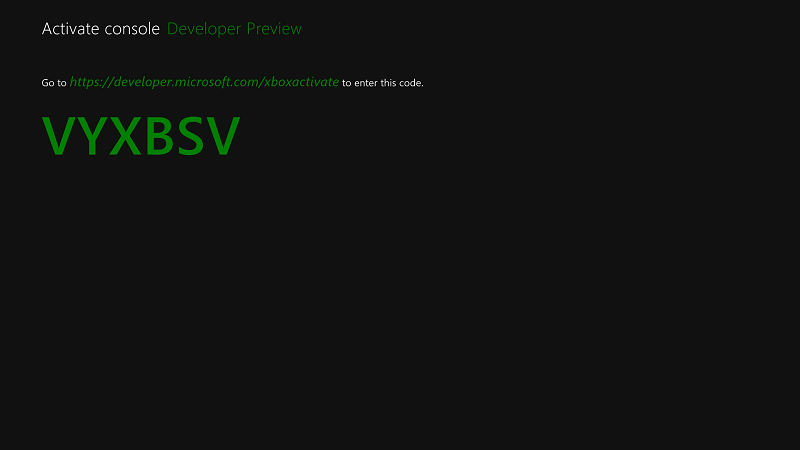
Tutto quello che dovremo fare è raggiungere la pagina https://developer.microsoft.com/xboxactivate ed inserire il codice fornito. Da questa stessa pagina sarà anche possibile disattivare le console che avete precedentemente attivato.
E’ disponibile una guida ufficiale a questo indirizzo se avete problemi (ma il tutto è veramente semplice)
Una volta seguiti tutti i passaggi ci verrà chiesto di scaricare un aggiornamento del sistema operativo che porterà la nostra console nel ramo di sviluppo Redstone di Windows 10
ATTENZIONE: l’installazione non comporterà la perdita di nessun dato, la formattazione (e quindi la perdita di tutto ciò che è presente nella console) sarà necessaria esclusivamente se si vuole uscire dalla developer preview e tornare nel ramo standard (al momento non ho trovato problemi particolari con questa preview, ma devo dire che non sono un gran giocatore quindi non l’ho testata con molti titoli).
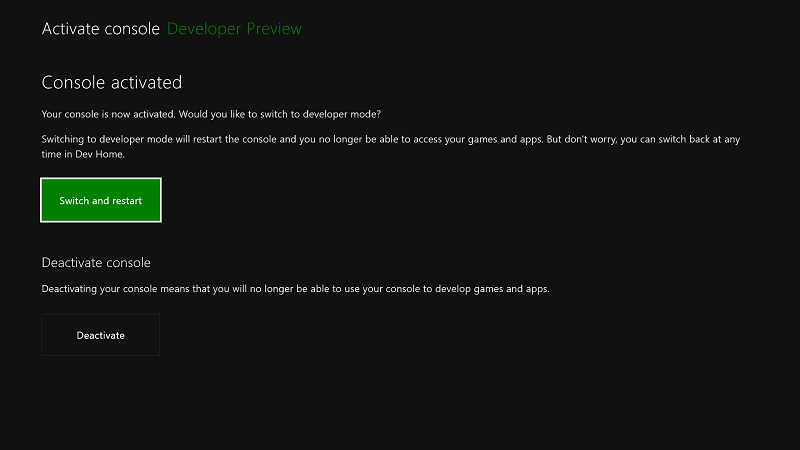
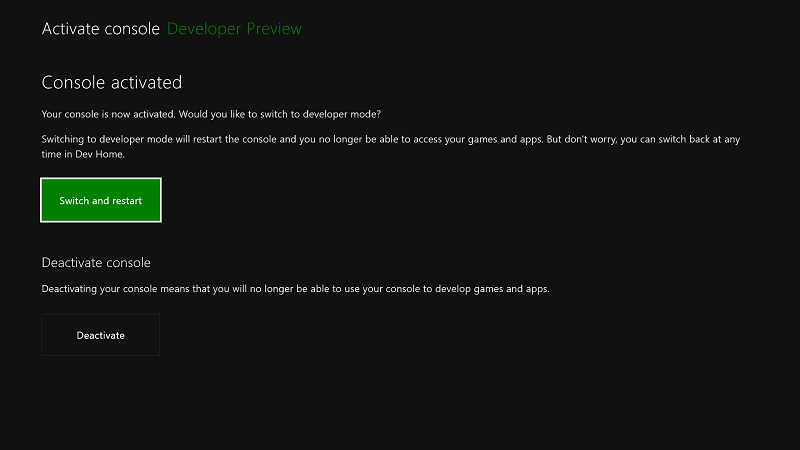
Una volta che la nostra console si sarà riavviata potremo tornare all’app Dev Mode Activation e utilizzare il pulsante Switch and Restart per passare alla modalità sviluppatore.

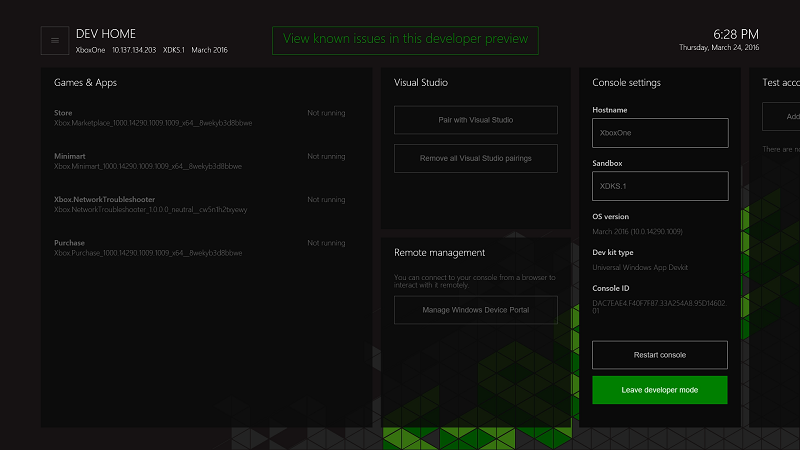
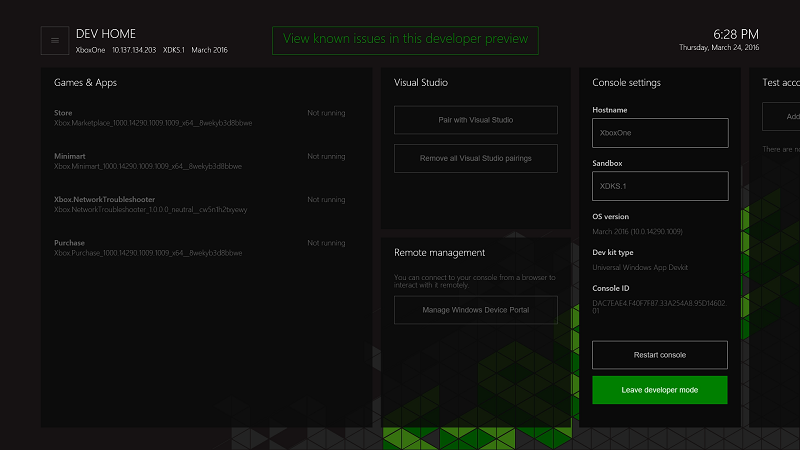
L’XBox a questo punto dopo qualche secondo di attesa si riavvierà (non preoccupatevi se il riavvio sarà più lungo del solito, è una cosa normale) e vi troverete davanti una schermata di home molto più scarna di quella a cui siamo abituati, con poche tile e senza i giochi che abbiamo installato.
Sulla destra avremo una nuova app Dev Home fondamentale per avere i dettagli della nostra console per poterci connettere da Visual Studio. Nella parte superiore sinistra è infatti possibile visualizzare l’indirizzo ip della nostra console, mentre nella colonna centrale sarà possibile generare un pin per visual studio oppure rimuovere un pin già utilizzato.

Lanciamo la nostra app da Visual Studio
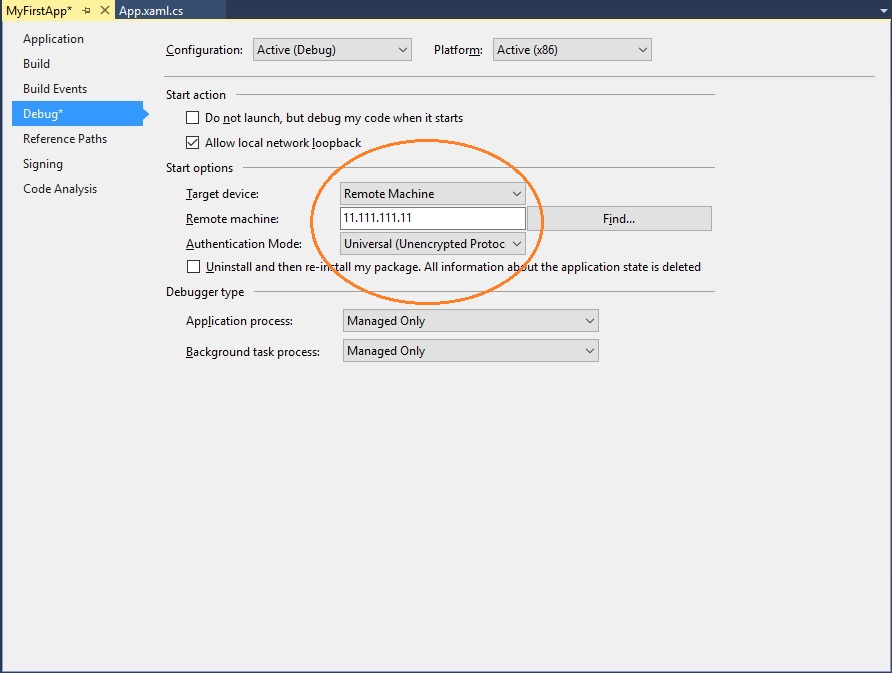
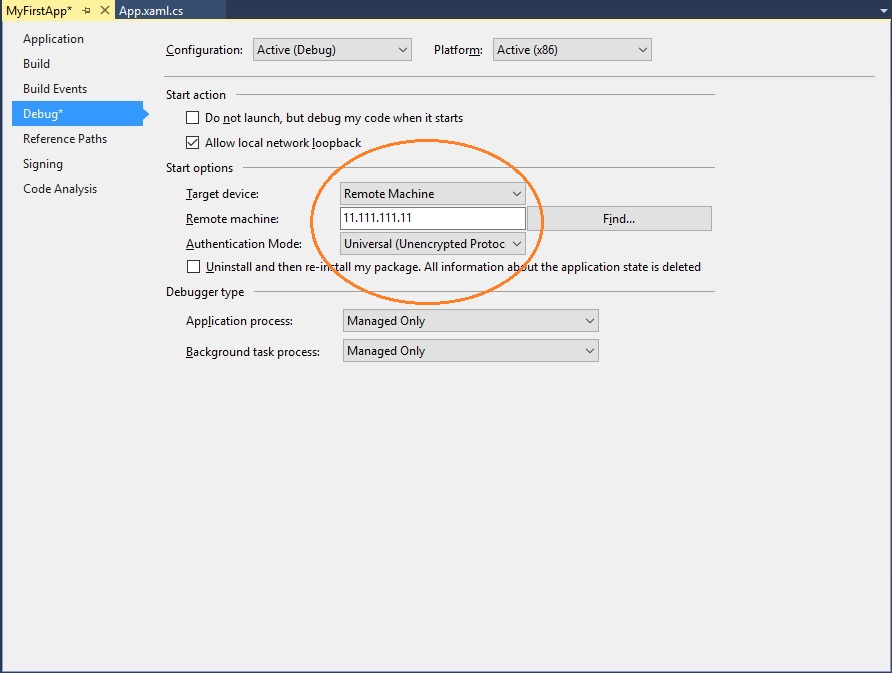
Ogni app UWP può essere potenzialmente eseguita sulla nostra console, tutto quello che dobbiamo fare è impostare come piattaforma x64 o x86 e come destinazione “Remote Machine“. Al primo tentativo di avvio ci verrà richiesto l’indirizzo ip della macchina a cui connettersi ( come detto precedentemente è disponibile nell’app dev home), è necessario che l’autenticazione sia impostata su Universal, altrimenti la connessione non avrà successo.
I parametri di connessione saranno modificabili in ogni momento nelle impostazioni della soluzione nella sezione debug.

Come ultimo passaggio ci verrà chiesto di inserire un pin generato dall’app Dev Home di cui abbiamo parlato in precedenza.
A questo punto la nostra app sarà finalmente eseguita sulla console.
Anche per queste operazioni da eseguire su Visual Studio è disponibile un tutorial ufficiale
Limitazioni
Al momento altre a molti bug conosciuti più o meno gravi di cui è possibile trovare una lista QUI quella che abbiamo a disposizione è una primissima versione dell’ambiente di sviluppo basato sulla piattaforma UWP e quindi con molte api non ancora implementate. Una lista delle implementazioni mancanti è disponibile QUI.
La mancanza dell’implementazione non porterà alla non esecuzione dell’applicazione che utilizza queste API ma i metodi semplicemente ritorneranno valori nulli, un esempio è quello dei vari FilePicker che una volta richiamati non visualizzeranno nulla ma ritorneranno un semplice valore null come se l’utente avesse annullato la selezione.
Lo store
Al momento lo store non è stato ancora unificato con quello presente sugli altri dispositivi windows 10 ma con il prossimo update la transizione sarà completa e le nostre app potrannno essere disponibili per tutti, per ora quindi l’unico modo per installare le nostre app è quello di passare per l’ambiente di sviluppo
Al momento non è dato sapere quali requisiti si dovranno avere per poter pubblicare le proprie creazioni sullo store della console. Per i giochi quasi sicuramente ci sarà un controllo qualità preventivo per mantenere uno standard elevato, per le app invece si spera ci sia una maggior flessibilità e semplicità di accesso.
Sicuramente nei prossimi mesi ne sapremo di più
Conclusioni
Il rilascio dei tool di sviluppo UWP per XBox è stato accolto con molto entusiasmo, al momento però è necessario ancora molto lavoro prima di poter avere una piattaforma utilizzabile e stabile ma i primi sviluppi sono decisamente interessanti e sicuramente con i prossimi aggiornamenti che arriveranno a breve la situazione migliorerà velocemente.
Al momento lo scopo di questo SDK è quello di permetterci di poter iniziare ad adattare le nostre app soprattutto nell’interfaccia e nell’utilizzo del joystick che normalmente non è contemplato come metodo di input nelle nostre app ma qui sarà l’unico mezzo di interazione.
Bisogna ammettere che veder girare le proprie app su una console è decisamente una bella soddisfazione 😀 anche perchè sulle altre piattaforme presenti sul mercato questa cosa non è possibile per sviluppatori senza un grande team alle spalle.
Se avete una XBox One e siete sviluppatori adesso non dovete far altro che dar sfogo alla vostra fantasia e sviluppare app che potranno veramente entrare nei salotti di tutte le case!
Buon Coding!!
 Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP







Commenti recenti