E’ stato pubblicato su ioprogrammo numero 2012 di aprile 2017 il mio articolo su come scrivere il proprio mediacenter per Xbox utilizzando tutta la potenza delle app UWP

E’ stato pubblicato su ioprogrammo numero 2012 di aprile 2017 il mio articolo su come scrivere il proprio mediacenter per Xbox utilizzando tutta la potenza delle app UWP

Con l’arrivo di Visual Studio 2017 in versione RTM molti di voi si troveranno nella situazione di voler disinstallare la versione che hanno attualmente e mantenere solo la nuova.
Purtroppo anche procedendo con la disinstallazione molti componenti non vengono rimossi completamente occupando spazio inutile. Esiste però un’applicativo che ci permette di fare una pulizia completa del nostro sistema.
Si chiama ovviamente Visual Studio Uninstaller ed è sviluppato direttamente da Microsoft e come và tanto di moda ultimamente è opensource e potete scaricarlo direttamente dalla pagina github del progetto
https://github.com/Microsoft/VisualStudioUninstaller/releases
Una volta estratto il file vi basterà aprire un prompt dei comandi in modalità amministratore e lanciare l’eseguibile Setup.ForcedUninstall.exe.
Non dovremo poi far altro che rispondere Y per confermare l’operazione.
Sul mio surface l’operazione dopo la disinstallazione normale mi ha permesso di recuperare altri 7 giga che non sono pochi!
Buon coding!!
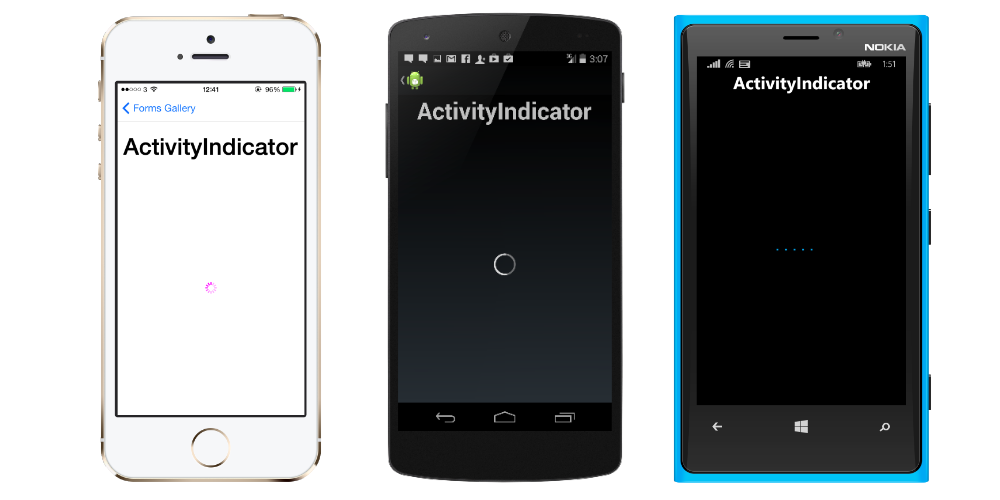
Su Xamarin forms per le app UWP il componente ActivityIndicator è mappato sulla classe ProgressBar e come è possibile potete vedere nello screen non è un comportamento congruente con le altre piattaforme e la momento non c’è modo di cambiarlo con un ProgressRing.
 Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
[assembly: ExportRenderer(typeof(ActivityIndicator), typeof(RingActivityIndicatorRenderer))]
namespace DoGethersApp.UWP
{
public class RingActivityIndicatorRenderer : ViewRenderer<ActivityIndicator, Windows.UI.Xaml.Controls.ProgressRing>
{
private Brush foregroundDefault;
protected override void OnElementChanged(ElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
if (Control == null)
{
SetNativeControl(new Windows.UI.Xaml.Controls.ProgressRing());
Control.Loaded += OnControlLoaded;
}
UpdateIsRunning();
}
}
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == ActivityIndicator.IsRunningProperty.PropertyName)
{
UpdateIsRunning();
}
else if (e.PropertyName == ActivityIndicator.ColorProperty.PropertyName)
{
UpdateColor();
}
}
void OnControlLoaded(object sender, RoutedEventArgs routedEventArgs)
{
foregroundDefault = Control.Foreground;
UpdateColor();
}
void UpdateColor()
{
Color color = Element.Color;
if (color == Color.Default)
{
Control.Foreground = foregroundDefault;
}
else
{
Control.Foreground = color.ToBrush();
}
}
void UpdateIsRunning()
{
Control.IsActive = Element.IsRunning;
}
}
internal static class ConvertExtensions
{
public static Brush ToBrush(this Color color)
{
return new SolidColorBrush(color.ToWindowsColor());
}
public static Windows.UI.Color ToWindowsColor(this Color color)
{
return Windows.UI.Color.FromArgb((byte)(color.A * 255), (byte)(color.R * 255), (byte)(color.G * 255), (byte)(color.B * 255));
}
}
}
in questo modo verranno modificati tutti gli ActivityIndicator per utilizzare il ProgressRing, se vogliamo avere però maggior libertà e decidere se e quando utilizzarlo ci basterà fare nel progetto comune una nuova classe che estende ActivityIndicator e modificare il CustomRender facendo riferimento a quest’ultima classe.
In questo modo potremo decidere su utilizzare una o l’altra a seconda delle esigenze, sulle altre piattaforme sarà visualizzato sempre lo stesso componente mentre su windows verrà visualizzato un tipo di progressbar o l’altra in base alla classe che utilizzeremo.
Buon coding!!!
Durante Connect() nel mese di novembre è stato presentato Visual Studio per Mac. Essendo fruitore di molti forum tecnici ho visto molta confusione su cosa sia questo IDE e cosa permetta effettivamente di poter sviluppare, vediamo quindi di fare un pò di chiarezza sull’argomento.
Partendo dall’annuncio ufficiale
https://msdn.microsoft.com/magazine/mt790182?f=255&MSPPError=-2147217396
possiamo vedere chiaramente qual’è lo scopo di questo IDE
The primary workloads supported by Visual Studio for Mac are native iOS, Android and Mac development via Xamarin, and server development via .NET Core with Azure integration. It gives you all the tools you need to develop the rich, native mobile app experiences that users expect today, and the cloud-based server back ends to power them.
Quello che possiamo quindi realizzare sono
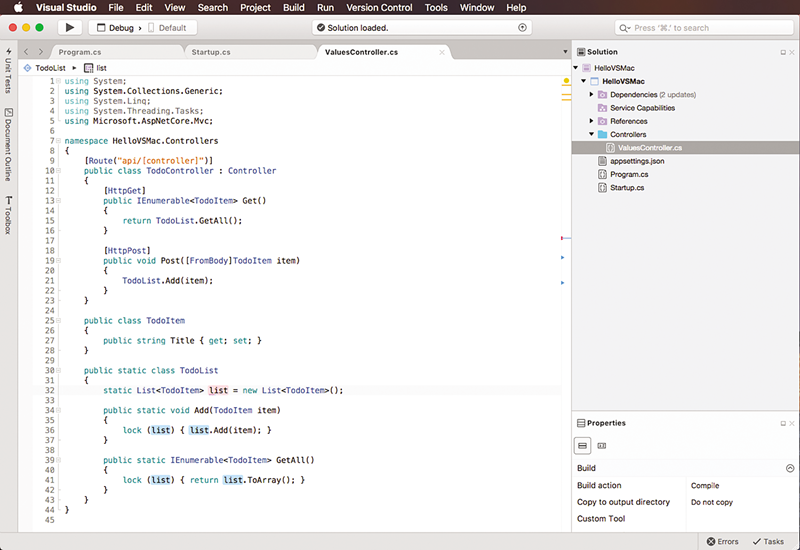
Osservando poi bene l’IDE

chi ha già utilizzato Xamarin Studio su Mac non potrà non notare come i due ambiente siano praticamente identici, Visual Studio per Mac infatti non è altro che una versione aggiornata e migliorata di Xamarin Studio.
Lavorando poi su un ambiente che non è Windows è facile immaginare che sviluppare app WPF, Windows Forms, UWP o altro non è non sarà possibile (a meno di non avere un emulatore completo di windows disponibile su Mac)
Spero di aver fatto un pò di chiarezza, se avete qualche altro dubbio in merito non esiste a scrivermi nei commenti
Buon coding!!
Una delle esigenze che maggiormente occorre tenere in considerazione nello sviluppo di un’app, soprattutto in ambito mobile, è quella di essere coerenti con il tema che l’utente stà utilizzando, per visualizzare elementi grafici che siano ben visibili ed evitare ad esempio pulsanti con immagini che si confondono con il colore di base del tema e diventano praticamente invisibili.
Una delle funzionalità più comode del framework sono i qualificatori che permettono tramite una determinata formattazione del nome del file o della cartella in cui esso è inserito di specificare se e quando deve essere utilizzato. Lo standard da utilizzare è del tipo
[resourceName].[qualifierString].extension
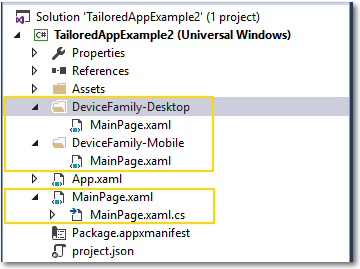
Come abbiamo detto è possibile utilizzarlo in due diversi modi, o creando una cartella con l’apposito nome

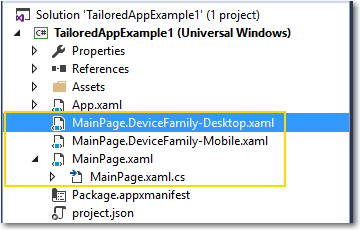
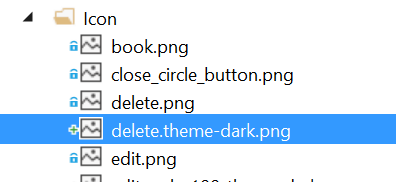
oppure specificandolo nel nome del file

a questo indirizzo è disponibile un elenco dei qualificatori utilizzabili per discriminare in base alla lingua, risoluzione dello schermo ecc.
Quello che a quanto pare non viene citato nella documentazione ufficiale è la possibilità di utilizzare anche un qualificatore per indicare il tipo di tema a cui la risorsa deve fare riferimento utilizzando
theme-[dark/light]
in questo esempio

verrà utilizzata normalmente l’icona delete.png quando vi sarà fatto riferimento e solo in caso di tema scuro essa verrà sostituita da delete.theme-dark.png
Una soluzione decisamente interessante, soprattutto se state realizzando una UWP con Xamarin dove sarà più difficile accedere alle impostazioni del tema.
Rigrazio Fela per avermi fatto scoprire questa soluzione dopo averla cercata per ore 😀 spero possa essere utile anche a voi.
Buon coding!!
Se state sviluppando un’app solo a livello nazione per cui non volete inserire la lingua inglese potreste ritrovarvi la richiesta , anche se non avete inserito i relativi file, di compilare i dati nello store anche per questa lingua nel momento in cui la invierete.
Questo problema si presenta quando una libreria che stiamo utilizzando contiene già alcuni file localizzati, ad esempio per gestire i messaggi di errore (es. MVVM Light), in questo caso Visual Studio generà erroneamente anche il pacchetto per la lingua inglese.
<SkipIntermediatePriGenerationForResourceFiles>false</SkipIntermediatePriGenerationForResourceFiles>
subito dopo l’apertura del primo tag PropertyGroup che troverete in modo da avere una situazione del genere
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="14.0" DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<Import Project="$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props" Condition="Exists('$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props')" />
<PropertyGroup>
<SkipIntermediatePriGenerationForResourceFiles>false</SkipIntermediatePriGenerationForResourceFiles>
<Configuration Condition=" '$(Configuration)' == '' ">Debug</Configuration>
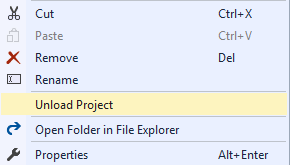
Se avete dei problemi a trovare il file di progetto potete scaricare il progetto facendo tasto destro sull’elemento

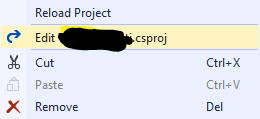
e poi editarlo sempre utilizzando il tasto destro sul progetto scaricato

una volta modificato il file, sempre con il tasto destro, sarà possibile ricaricarlo.
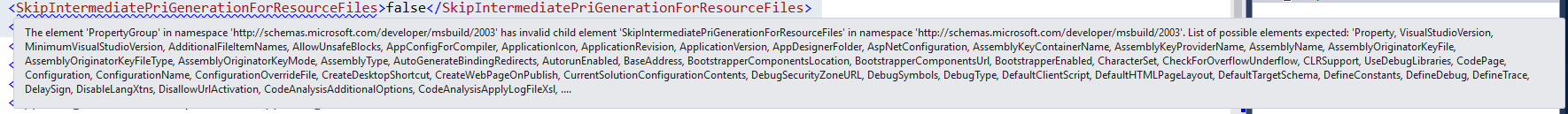
NB: Potreste ritrovarvi con un messaggio di errore simile a questo
 potete tranquillamente ignorarlo e caricare il vostro progetto.
potete tranquillamente ignorarlo e caricare il vostro progetto.
Se adesso genererete il vostro pacchetto e lo invierete allo store vedrete che verranno richiesti i dettagli esclusivamente per le lingue effettivamente incluse nella vostra app
Grazie a Fela per il tip!!!
Buon coding!!
A tutti sarà successo di dover creare i vari asset per le nostre app e di aver perso molto tempo con i vari photoshop o simili per ridimensionare tutte le immagini nelle giuste dimensioni, voglio quindi segnalarvi due estensioni per Visual Studio che possono permetterci di risparmiare un pò di tempo facendo il lavoro per noi.
E’ l’estensione più semplice da usare. Permette partendo da un file immagine PNG o SVG di generare tutte le immagini di cui abbiamo bisogno.
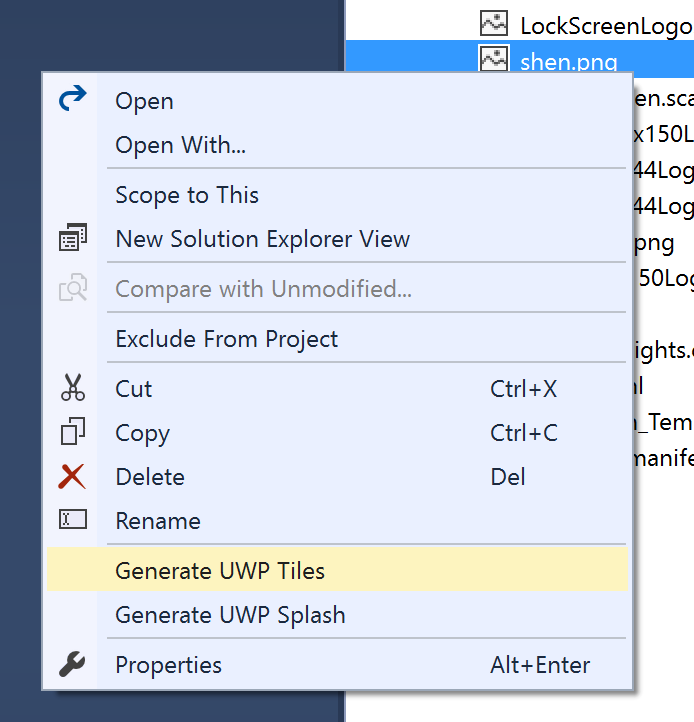
Una volta installata facendo click con il tasto detro del mouse su un file compatibile avremo a disposizione due nuove voci nel menù contestuale

che ci permetteranno di generare tutti i file per le nostre Tile oppure per lo splash screen.
I sorgenti del progetto sono anche disponibili su GitHub, quindi se volete potete partecipare allo sviluppo potete farvi avanti 😀
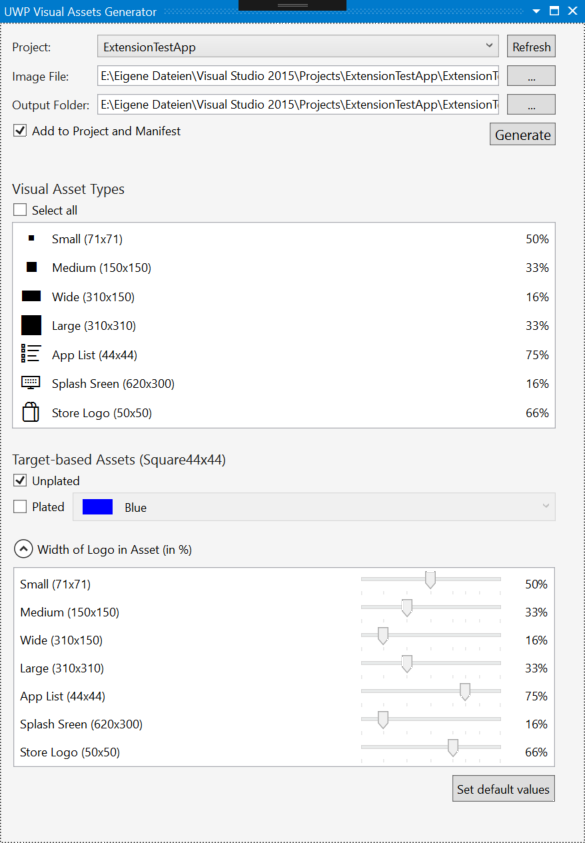
Ha sostanzialmente le stesse funzioni di UWP Tile Generator ma con molte più opzioni che permettono di selezionare quali file generare e che caratteristiche devono avere e come potete vedere nella schermata è un pò più complessa nell’utilizzo.

Questa estensione oltre ai file SVG e PNG permette di aprire anche file JPG e GIF ma di contro non dispone della possibilità di essere lanciata con il tasto destro su un’ immagine ma dovremmo lanciare la relativa finestra da
View -> Other Windows -> UWP Visual Assets Generator
Come sempre non c’è una scelta giusta ma occorre sempre decidere quale è più è utile nel nostro caso.
Se non volete preoccuparvi dei dettagli ma solo avere le vostre icone generate in automatico UWP Tile Generator è forse la scelta migliore, se invece volete avere controllo su tutti i file generati UWP Visual Assets Generator farà al vostro caso.
Voi quale avete scelto? Ne conoscete altre? Fatemi sapere nei commenti
Buon coding!!
Ultimamente ho letto su molti siti e forum di persone che si lamentano che la loro nuova app appena pubblicata che ha passato tutti i controlli non è ancora visibile o scaricabile.La cosa è normale vista la complessa architettura che c’è dietro, le varie cache e allineamenti dei server. Basandomi sulla mia esperienza ecco le tempistiche che ho potuto registrare nei vari step
Di solito visibile entro circa 24h dalla pubblicazione, in alcuni rari casi sono arrivato anche a 48h
Di solito entro 24h/48h dalla visibilità dell’app. Durante questo lasso di tempo possono esserci utenti che potranno scaricarla ed altri che riceveranno degli errori dallo store o vedranno l’app come ancora non disponibile
Non disperate quindi se non vedete la vostra nuova app scaricabile o se qualcuno vi segnala qualche problema, vedrete che massimo entro 3/4 giorni tutto andrà a posto.
Naturalmente nel caso di aggiornamento i tempi saranno decisamente ridotti e di solito in qualche ora sarà visibile.
Il mio consiglio è quindi di aspettare a pubblicizzare la vostra app, sò che fremete ma conviene attendere qualche giorno per evitare i commenti negativi degli utenti che non riescono a scaricarla.
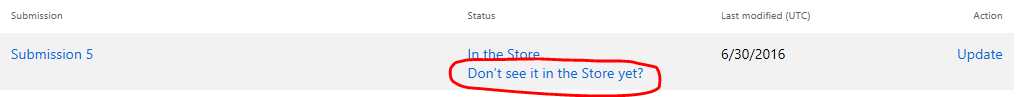
Il team dello store ha pensato anche a questo caso, è stato infatti aggiunto un link per poter segnalare questo problema nella sezione submissions

Occorre quindi avere solo un pò di pazienza e al 99% la visibilità della vostra app si sistemerà sola!
Buon coding!
Riscrivendo come UWP la mia app Your Files e volendo trasformarla anche in un file manager ho avuto (e stò avendo) molto a che fare con la gestione dei files. Ho deciso quindi di scrivere questa serie di post cercherò di condividere quello che ho imparato in modo che possa essere utile anche ad altri.
Questi post hanno come riferimento le app UWP per windows 10 ma visti i punti in comune con la versione RT della piattaforma (Windows 8/8.1 e Windows Phone 8.1 RT) quanto sarà descritto potrà essere applicato anche ad essa.
Le app UWP per poter essere controllate e non fare danni o accedere a file sensibili sono confinate in una sandbox e hanno necessità che gli vengano forniti i permessi per poter accedere ai file sul file system.
L’accesso ai file può avvenire in due modi:
Tramite il file di manifest possiamo selezionare due permessi di accesso alla raccolta musicale ed alle immagini che ci permettono di avere accesso diretto alle due cartelle relative
Per tutti gli altri file e cartelle (compresa quella dei documenti) occorre fare esplicita richiesta all’utente
Per poter richiedere il permesso di poter accedere a qualsiasi file o cartella (non protetta) del file system Windows 10 ci mette a disposizione gli oggetti FileOpenPicker e FileSavePicker per i file e FolderPicker per le directory
Iniziamo a vedere un esempio di come ottenere l’accesso ad un file
// Configurazione
FileOpenPicker fop = new FileOpenPicker();
fop.FileTypeFilter.Add(".png");
fop.FileTypeFilter.Add(".jpeg");
fop.FileTypeFilter.Add(".jpg");
// Interazione con l'utente
StorageFile sf=await fop.PickSingleFileAsync();
// controllo se il file è stato selezionato
if (sf != null)
Come potete vedere una volta creato l’oggetto FileOpenPicker è necessario popolare la lista FileTypeFilter con le estensioni tra cui vogliamo che l’utente possa scegliere.
Considerazione importante è che non è possibile aggiungere il filtro .* o simili sempre per motivi di sicurezza, quindi è necessario sempre inserire la lista completa delle estensioni che si vogliono gestire
Se vogliamo invece avere accesso a tutti i file di una cartella (e di tutte le relative sottocartelle) possiamo utilizzare il FolderPicker in modo molto simile a come visto precedentemente
FolderPicker fp = new FolderPicker(); StorageFolder folder=await fp.PickSingleFolderAsync(); if(folder!=null)
Utilizzando il codice che abbiamo visto negli scorsi paragrafi saremo costretti a richiedere i permessi ogni volta che andiamo ad utilizzare una cartella, anche se l’utente li aveva già dati in una sessione precedente. Per risolvere il problema possiamo utilizzare l’oggetto FutureAccessList che ci permette di memorizza cartelle e file con relativi permessi per un utilizzo futuro.
In più ad ogni oggetto possiamo assegnare un token per una ricerca più veloce.
L’utilizzo è decisamente semplice
// Aggiunta di una cartella o file alla lista StorageApplicationPermissions.FutureAccessList.Add(folderOrFile, metadata); // Ripristino di un file o folder con i relativi permessi StorageFile sf=await StorageApplicationPermissions.FutureAccessList.GetFileAsync(token); StorageFolder folder = await StorageApplicationPermissions.FutureAccessList.GetFolderAsync(token);
La classe mette a disposizione anche ulteriori metodi come CheckAccess per controllare se sono presenti i permessi per una determinata cartella.
In questo post abbiamo visto come vengono devono essere gestiti i permessi per accedere ai file nelle nostre app.
Rispetto alla normale programmazione desktop occorre avere qualche accortezza in più, ma è lo scotto da pagare per avere una piattaforma più sicura.
Nei prossimi articoli vedremo come visualizzare modificare tutti i dettagli dei file e come utilizzarli per scrivere e leggere le informazioni in essi contenute
Se avete qualche dubbio lasciate pure un commento! Buon coding!!
Utilizzando il sito, accetti l'utilizzo dei cookie da parte nostra. maggiori informazioni
Questo sito utilizza i cookie per fonire la migliore esperienza di navigazione possibile. Continuando a utilizzare questo sito senza modificare le impostazioni dei cookie o clicchi su "Accetta" permetti al loro utilizzo.
Commenti recenti