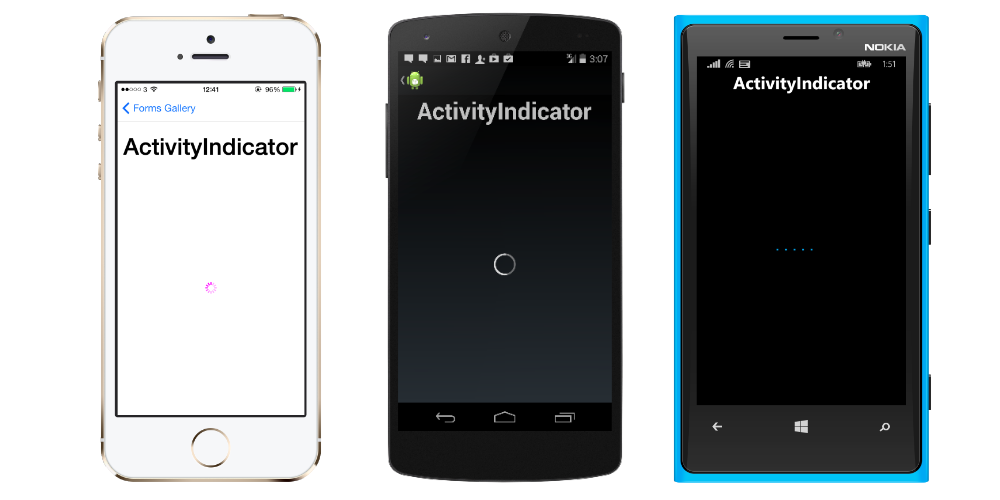
Su Xamarin forms per le app UWP il componente ActivityIndicator è mappato sulla classe ProgressBar e come è possibile potete vedere nello screen non è un comportamento congruente con le altre piattaforme e la momento non c’è modo di cambiarlo con un ProgressRing.
 Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
[assembly: ExportRenderer(typeof(ActivityIndicator), typeof(RingActivityIndicatorRenderer))]
namespace DoGethersApp.UWP
{
public class RingActivityIndicatorRenderer : ViewRenderer<ActivityIndicator, Windows.UI.Xaml.Controls.ProgressRing>
{
private Brush foregroundDefault;
protected override void OnElementChanged(ElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
if (Control == null)
{
SetNativeControl(new Windows.UI.Xaml.Controls.ProgressRing());
Control.Loaded += OnControlLoaded;
}
UpdateIsRunning();
}
}
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == ActivityIndicator.IsRunningProperty.PropertyName)
{
UpdateIsRunning();
}
else if (e.PropertyName == ActivityIndicator.ColorProperty.PropertyName)
{
UpdateColor();
}
}
void OnControlLoaded(object sender, RoutedEventArgs routedEventArgs)
{
foregroundDefault = Control.Foreground;
UpdateColor();
}
void UpdateColor()
{
Color color = Element.Color;
if (color == Color.Default)
{
Control.Foreground = foregroundDefault;
}
else
{
Control.Foreground = color.ToBrush();
}
}
void UpdateIsRunning()
{
Control.IsActive = Element.IsRunning;
}
}
internal static class ConvertExtensions
{
public static Brush ToBrush(this Color color)
{
return new SolidColorBrush(color.ToWindowsColor());
}
public static Windows.UI.Color ToWindowsColor(this Color color)
{
return Windows.UI.Color.FromArgb((byte)(color.A * 255), (byte)(color.R * 255), (byte)(color.G * 255), (byte)(color.B * 255));
}
}
}
in questo modo verranno modificati tutti gli ActivityIndicator per utilizzare il ProgressRing, se vogliamo avere però maggior libertà e decidere se e quando utilizzarlo ci basterà fare nel progetto comune una nuova classe che estende ActivityIndicator e modificare il CustomRender facendo riferimento a quest’ultima classe.
In questo modo potremo decidere su utilizzare una o l’altra a seconda delle esigenze, sulle altre piattaforme sarà visualizzato sempre lo stesso componente mentre su windows verrà visualizzato un tipo di progressbar o l’altra in base alla classe che utilizzeremo.
Buon coding!!!

0 Commenti.