Per poter modificare lo stile di un elemento di una UWP è risaputo che da Visual Studio oppure da Blend basta premere il tasto destro un elemento e quindi generare una copia del template.
Quello che forse è meno conosciuto è il fatto che è possibile avere accesso in modo veloce allo stile di tutti gli elementi e a tutte le risorse.
Basta recarsi nella cartella
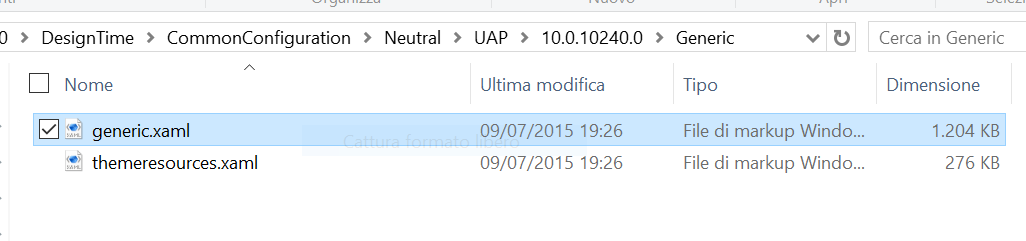
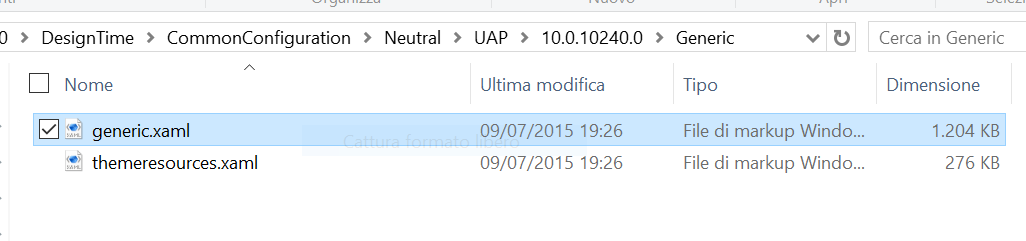
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP
dove troveremo varie sottocartelle in base alle versioni dell’SDK che abbiamo installato, nel nostro caso c’è solo la cartella 10.0.10240.0. All’interno di essa c’è poi un’altra cartella Generic al cui interno troveremo i file che ci interessano

All’interno di essi abbiamo tutti gli stili che possiamo copiare all’interno della nostra applicazione e modificare per dare alla nostra app il tocco grafico che vogliamo.
Buon divertimento 😀






Commenti recenti