Uno dei componenti più utilizzato all’interno delle nostre app Win32 è il controllo WebView che permette di visualizzare dati html all’interno di essi.
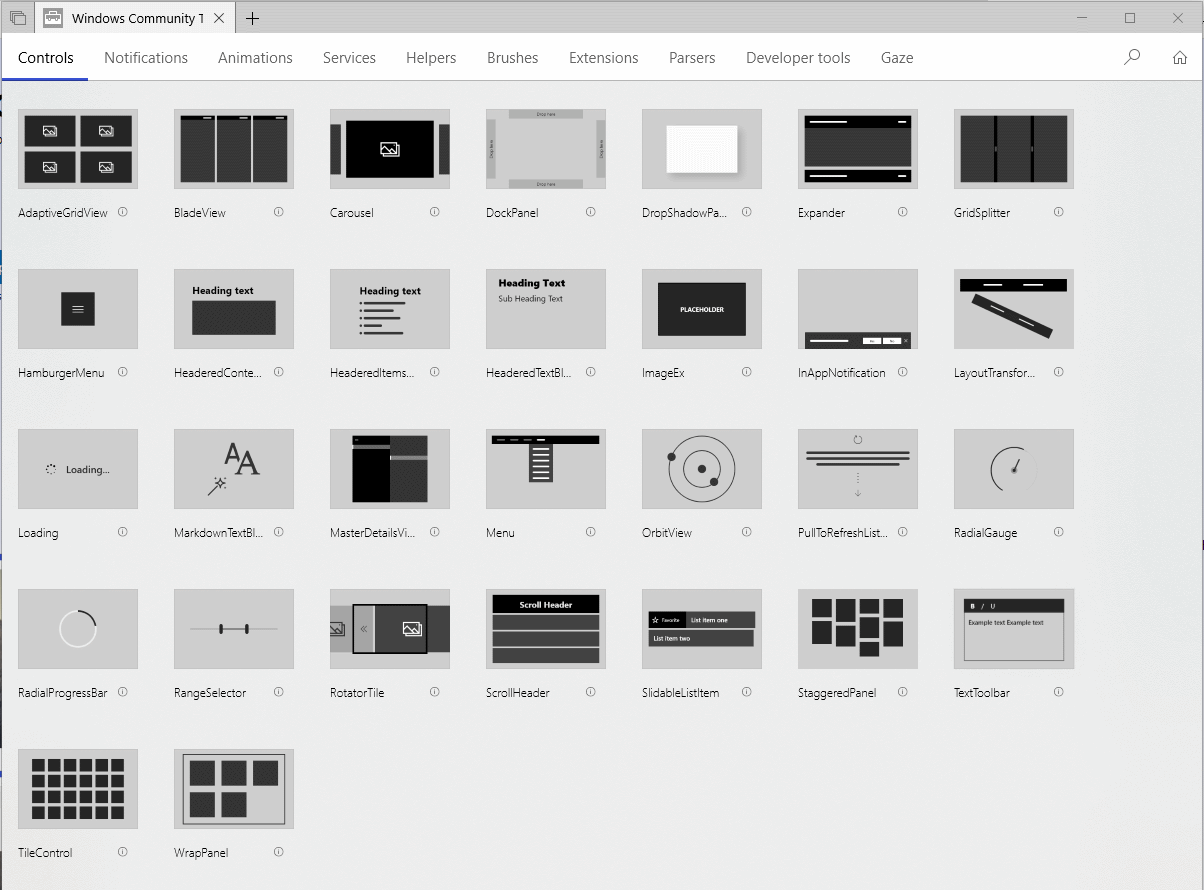
Il problema di questo componente è che utilizza come motore di rendering Internet Explorer che su windows 10 è ormai stato sostituito da Edge, in questo articolo vedremo come utilizzare Edge come componente webview grazie alle nuove funzionalità aggiunte nelle ultime versioni del Windows Community Toolkit.
Il primo passo sarà creare un progetto di tipo Windows Forms App.
Fatto questo dovremo proseguire andando ad aggiungere il pacchetto nuget Microsoft.Toolkit.Win32.UI.Controls al nostro progetto
Fatto questo dovremo andare ad aggiungere il nostro componente alla Toolbox per poterlo utilizzare, dovremo quindi andare nella toobox, fare tasto destro e selezionare choose items. Fatto questo nella sezione dei componenti del Framework .net possiamo andare ad aggiungere il componente andando a cercare il file Microsoft.Toolkit.Win32.UI.Controls.dll della cache di nuget che che si trova nella directory %userprofile%\.nuget\packages che ad esempio sul mio pc corrisponde alla cartella
C:\Users\NomeUser\.nuget\packages\microsoft.toolkit.win32.ui.controls\3.0.0\lib\net462
fatto questo avremo il nostro controllo webview che potremo trascinare nella nostra form per utilizzarlo.
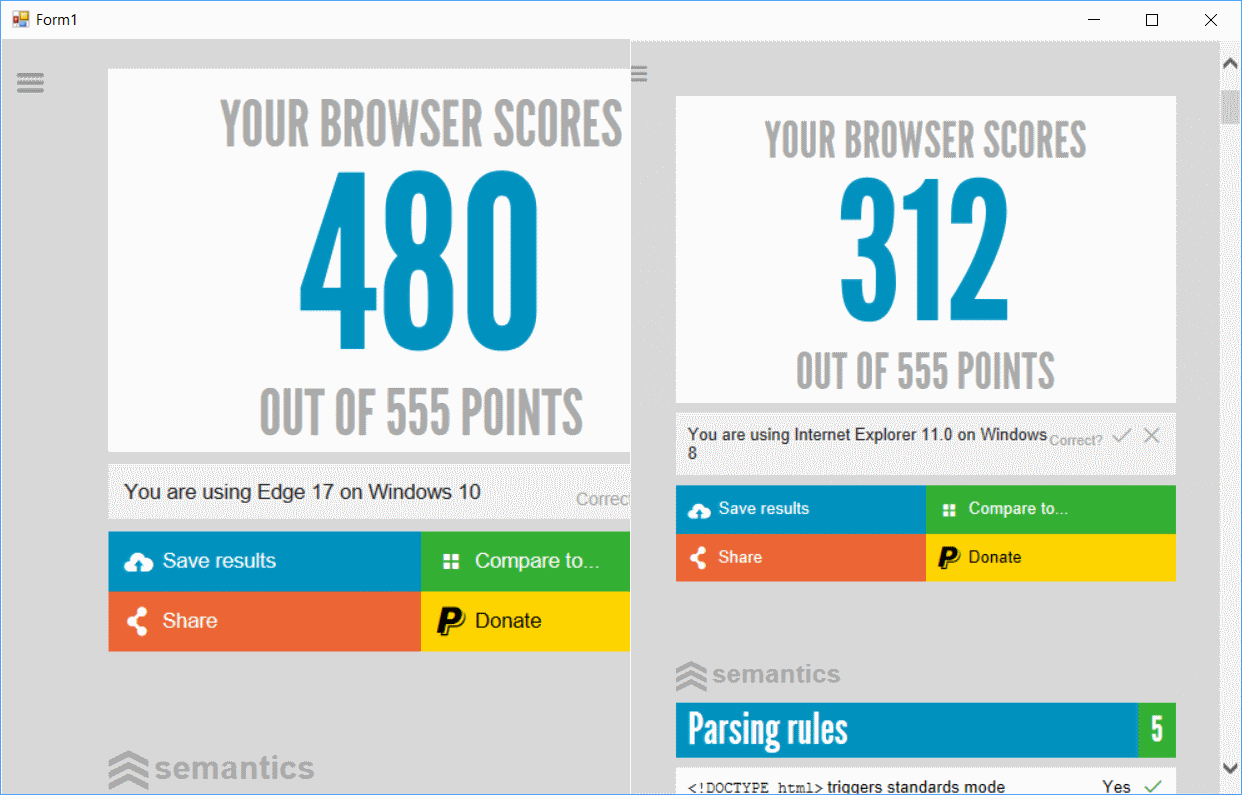
Per vedere l’effettiva differenza possiamo affiancare il nuovo controllo WebView al vecchio WebBrowser e vedere andanda sulla pagina di test http://html5test.com/ come effettivamente stiamo utilizzando edge al posto del vecchio Internet Explorer

Adesso non avete più scusa per non aggiornare le vostre app 😀
Buon Coding!!!


Commenti recenti